誰でも出来る配色デザインのコツ!Adobe colorの使用方法

webデザインをする上で重要な配色!得意ですか?
皆さんこんにちは。内藤綾です。
突然ですが、皆さんは配色のコツはご存知ですか?デザインをする上で色は作品のイメージを印象付ける大切な要素なので得意!という人も苦手という人もどちらもいるかもしれません。
特にデザインを習い始めの時は配色選びで失敗してしまったり、思ったイメージにならなかったりと「色」や「配色のコツ」で苦労する事が多いのではないでしょうか??
新たに色だけの勉強をする時間もないし。配色本も沢山ありどれが良いのか分からない・・・そんな人にオススメなのが「Adobe color」です。
こちらはAdobeに登録している方なら誰でも無料で使用する事が出来る便利な配色サイトです。
今回はAdobe colorのサイトのを利用して配色のコツをご紹介していきたいと思います。
Adobe colorは配色やデザインにどのように活用出来る?
どんな事が出来るサイトなの
Adobe colorはAdobeが提供している配色パターン制作ツールです。
配色ツールを選んで自動的にカラーパレットを生成してくれるツールで、IllustratorやPhotoshopとも連動しているので作った配色は「マイパレット」に登録する事が出来ます。

どのようにして使うのか
まずはサイトにアクセス!こちら
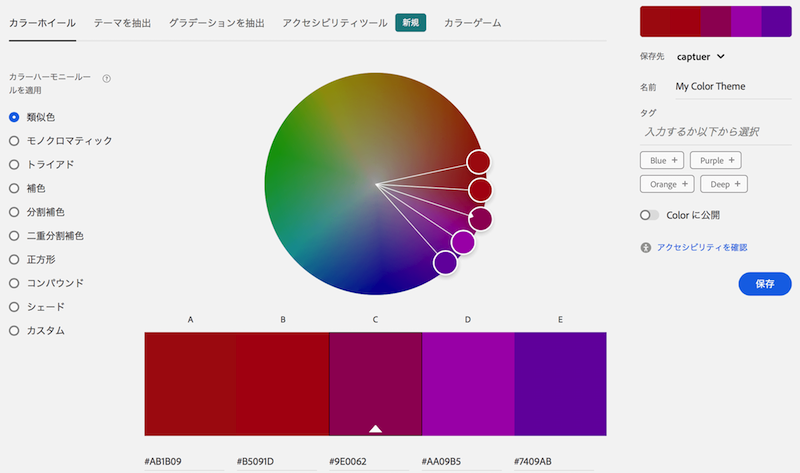
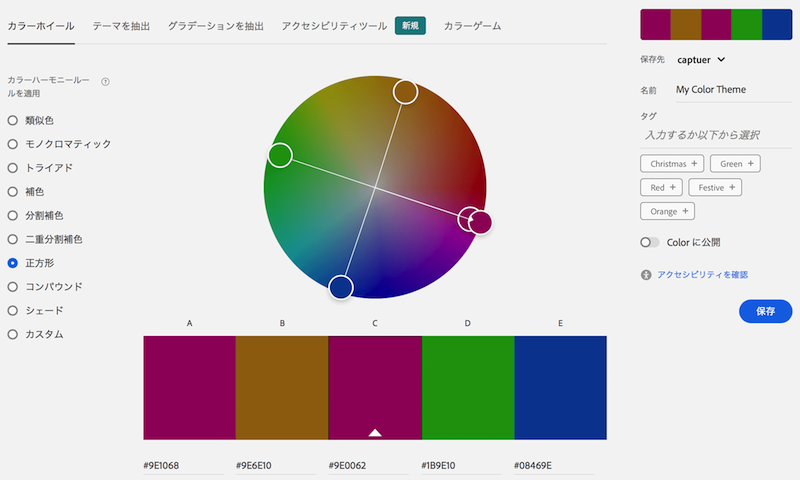
カラーパネルの「作成」をクリック、”カラーホイール”から見て見ましょう。
ベースカラーが決まりテーマルール選択するとそれに沿ったカラーを5色見る事ができます。

ベースカラーはカラーホイール内の三角模様が入っている円のアイコンです。 カラーハーモニールールは以下のようになっています
・類似色:カラーホイルで隣接するカラー
・モノクロマティック:1つのカラーから彩度と明るさの違うカラー
・トライアド:カラーホイール上に等間隔に配置された3つのカラー
・補色:カラーホイールの反対カラー
・コンバウンド:補色と類似色を混ぜて使用したカラー
・シェード:色相と彩度が同じ明るさが異なる5色
・カスタム:ルールを使用しない(手動)
ベースカラーや明度を変えると他の色も変化するのが特徴です。自分の納得する色を探してみてください
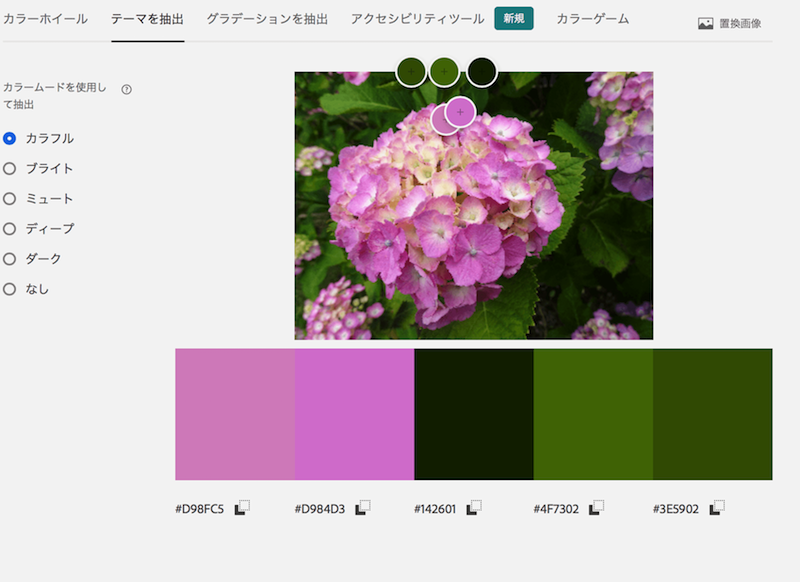
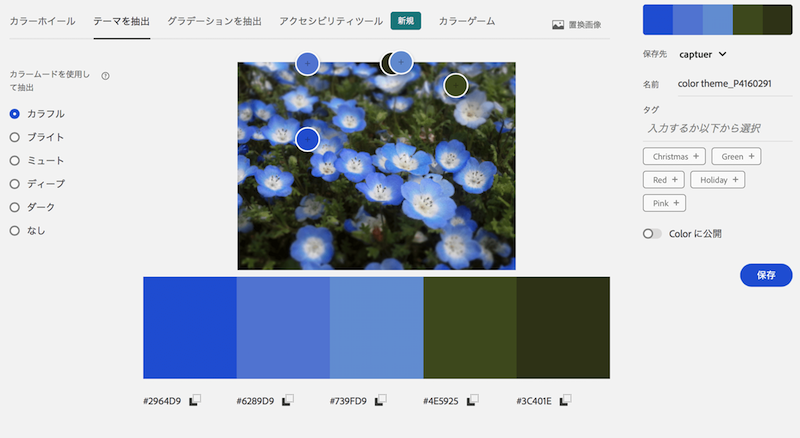
次に”テーマを抽出”を見てみたいと思います。
もしイメージしているサイトや写真・資料があるならばこちらが便利です。資料画像を配置してそこから色を抽出してくれます。
コンセプトカラーを見つけやすいのが特徴です。 カラームードはカラフル、ブライド、ミュート、ディープ、ダーク、があります。 主にこの”カラーホイール”と”抽出”の2つの機能をうまく使えば配色で迷うことは少なくなりそうです。ここが配色のうまく扱うコツになります。

実際に使って配色のコツを掴んでみよう
自分のカラーパレットに色を保存してみよう
では実際に色を保存してみたいと思います。今回は分かりやすく写真から色を抽出してみたいと思います。
使う写真は以前撮影に行ったネモフィラ!!

こちらを取り込むとこのような色が抽出されます。

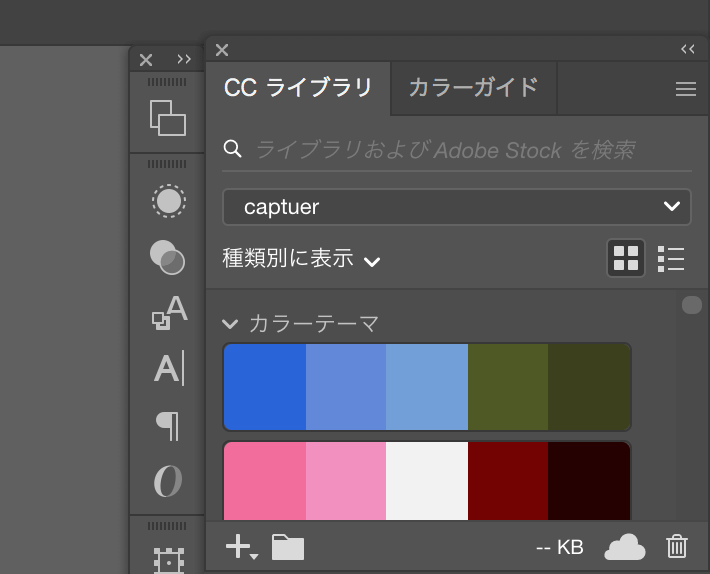
抽出された色は写真の真下以外に右側にも表示されてます。その下の保存先からカラーパレットの保存先を選択し保存をクリック! では、実際イラレに保存されてるでしょうか?確認しにいきます。

無事先ほどのネモフィラの写真から取り出したカラーパレットが保存されていました。
思っていたよりも簡単に出来たのではないでしょうか?
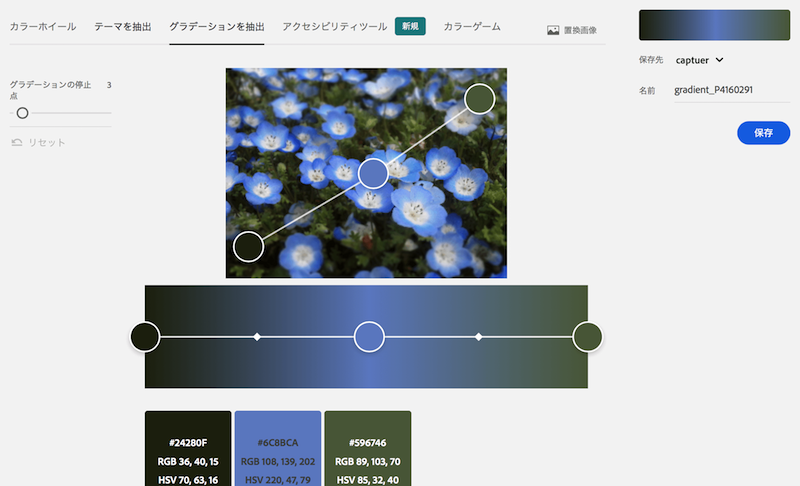
その他の機能として画像から簡単にグラデーションも取り込む事も出来ます

Adobeの機能をもっと使いこなしたくないですか?
デザインの中で悩みやすい配色を解決するコツはいかがでしたか?
今まで配色に苦手意識があった人はぜひ利用してみてはいかがでしょうか?この機能を活用すればデザインの中で配色に対しての苦手意識は少なくなると思います。
もっと深くAdobeの機能や色についての知識を理解するのにコペンカレッジの授業「コペンデザイナーコース」はおすすめです。それは、授業内でもしっかりとAdobeの機能の事、色や配色についての基礎知識もより丁寧に学ぶ事ができるからです。分からない事をプロに直接聞いて覚えるのも上達への近道になりますね。
コペンカレッジの情報はメルマガでも受け取れます♪
コペンカレッジの最新情報や活躍している先輩のご紹介などをメルマガにて配信しています。
今ご登録いただくと「月収25万のフリーランスデザイナーになれちゃうBOOK」を無料でプレゼント!
是非ご登録下さい♡

都内出身・千葉県在住。シマリス作家として都内展示会やイベントに出店し絵画や雑貨を販売(都内亀戸にある「シマリスカフェ-アースのおみせ-」様にて常時取り扱い作家として作品販売中)現在、在宅子育てをしながら仕事を継続中。趣味は動物園・博物館巡り、神社仏閣巡り、カフェ巡り、日本美術の勉強など。知識は広く浅くたまに深くがモットー。資料集めが得意!